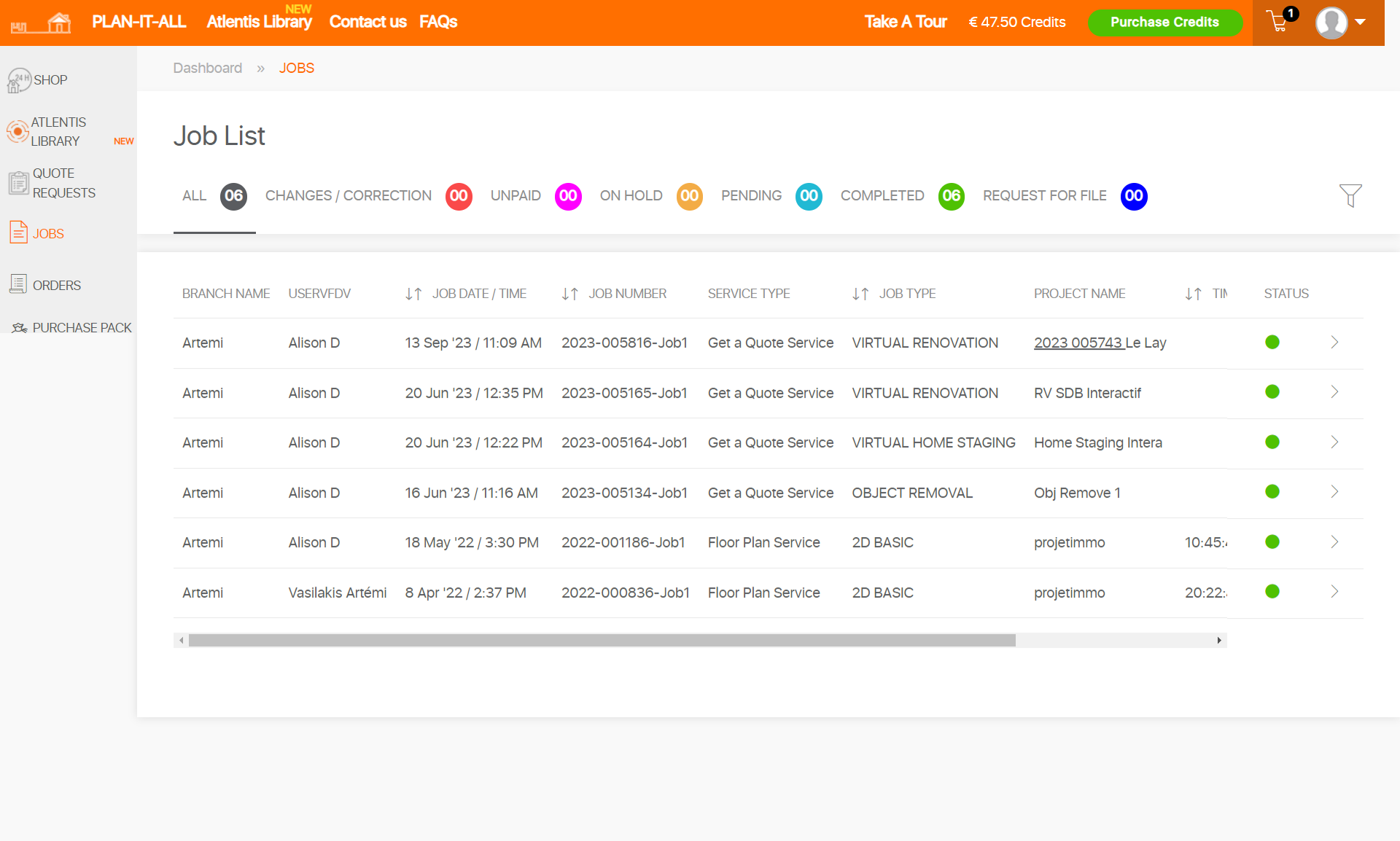
Once you have clicked on the JOBS tab in the left menu, you will be taken to a table showing all your projects, past and present. Click on the job for which you want to view the interactive BEFORE / AFTER complement.

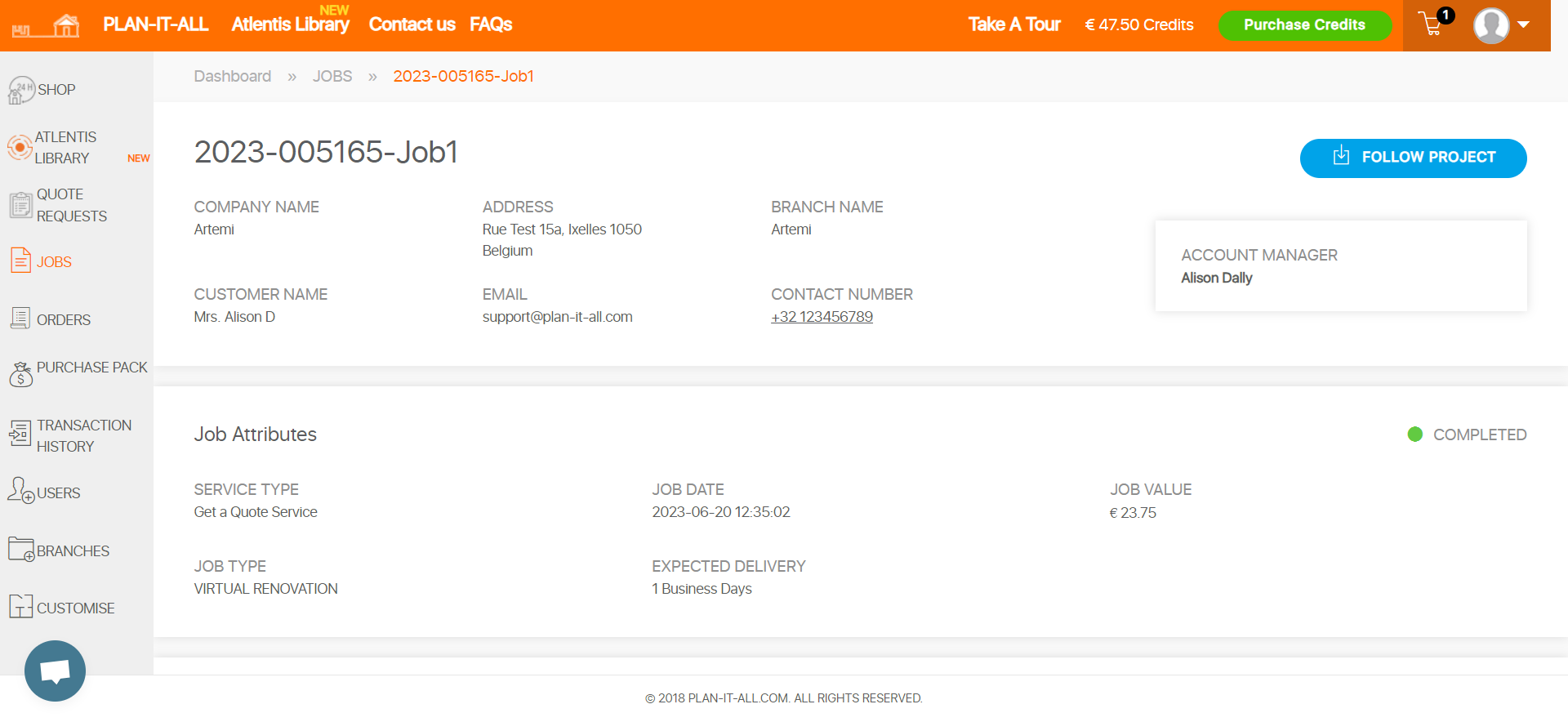
After you have clicked on the job, you’ll be taken to a detailed job page. Then click on the blue «FOLLOW PROJECT» button in the top left corner.

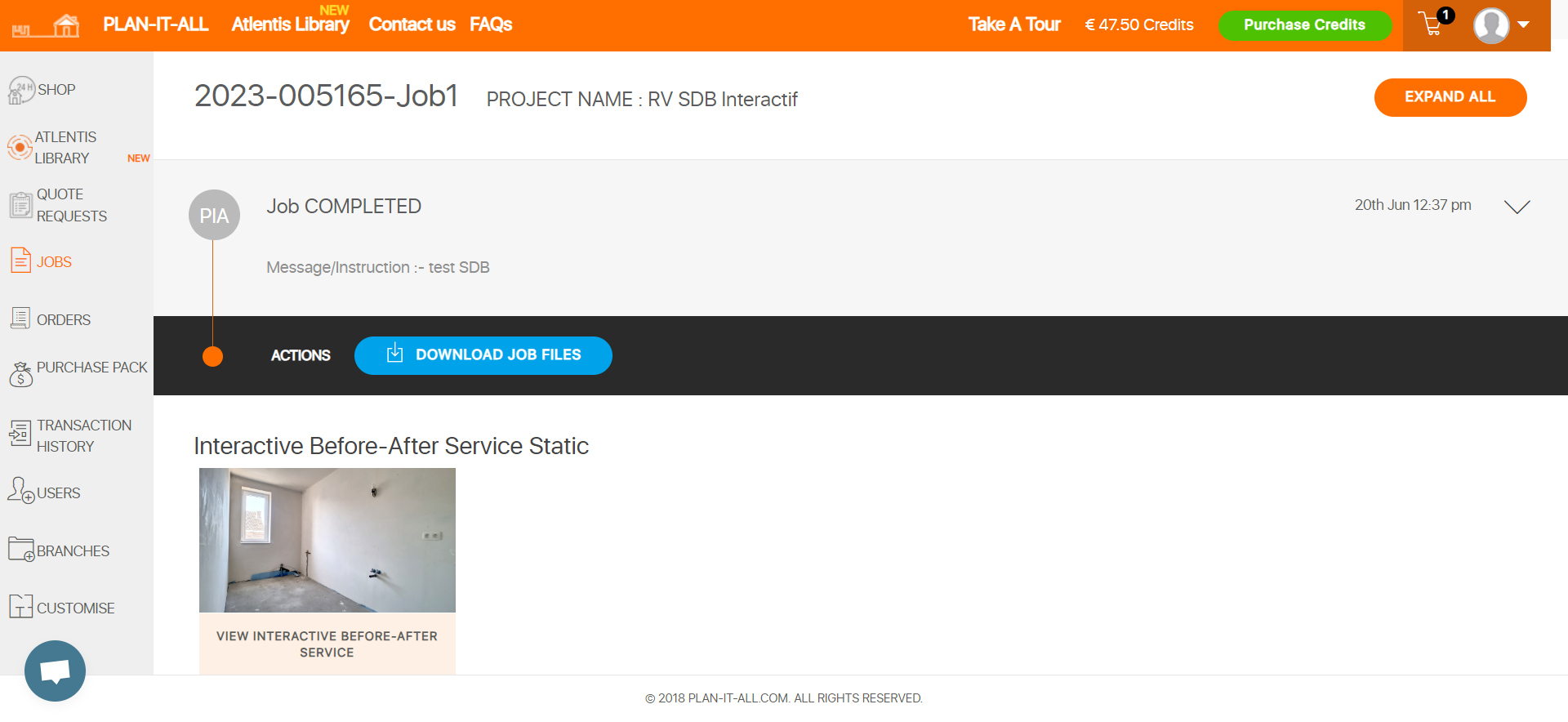
At the bottom of the page, you will find the interactive Before/After static visual.

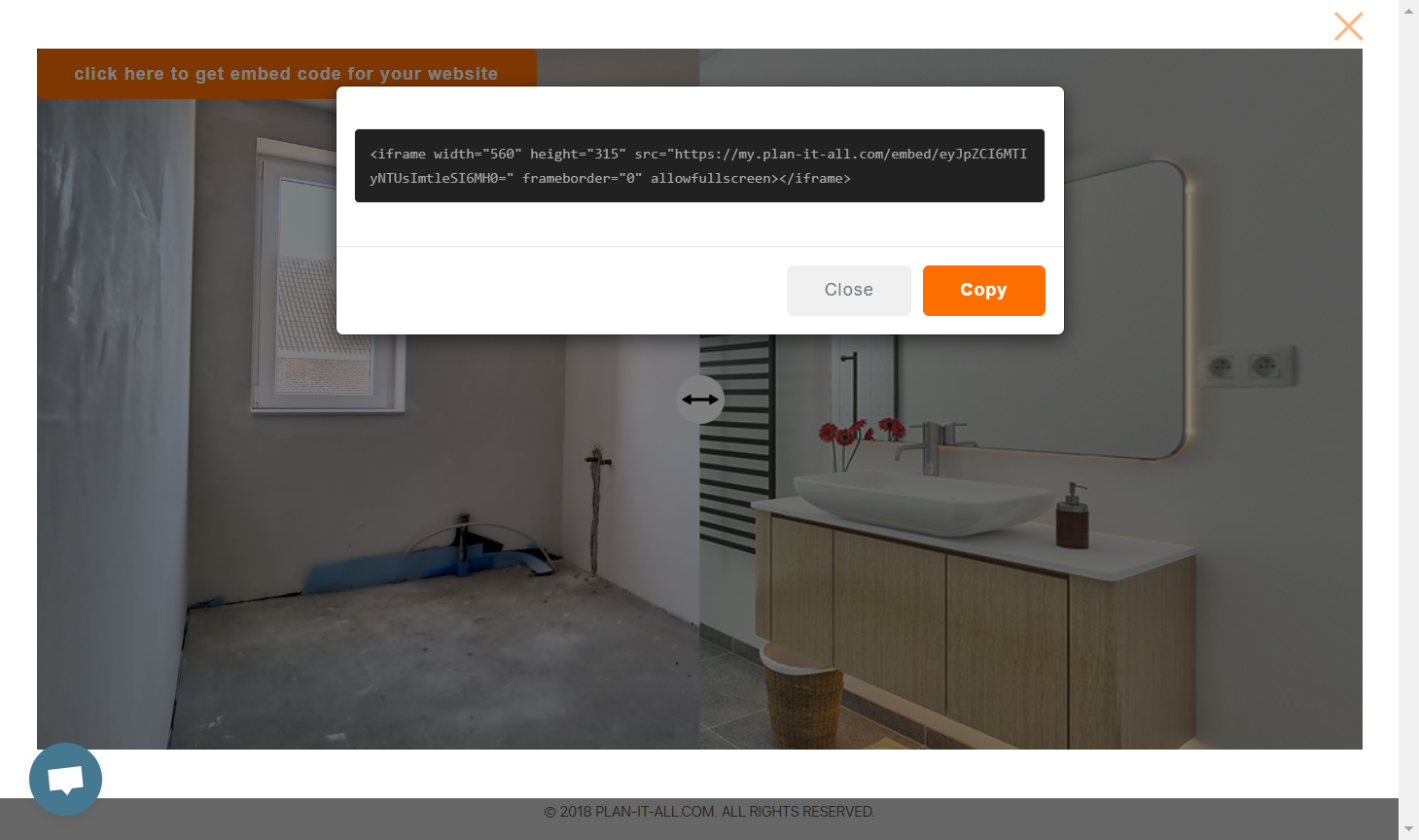
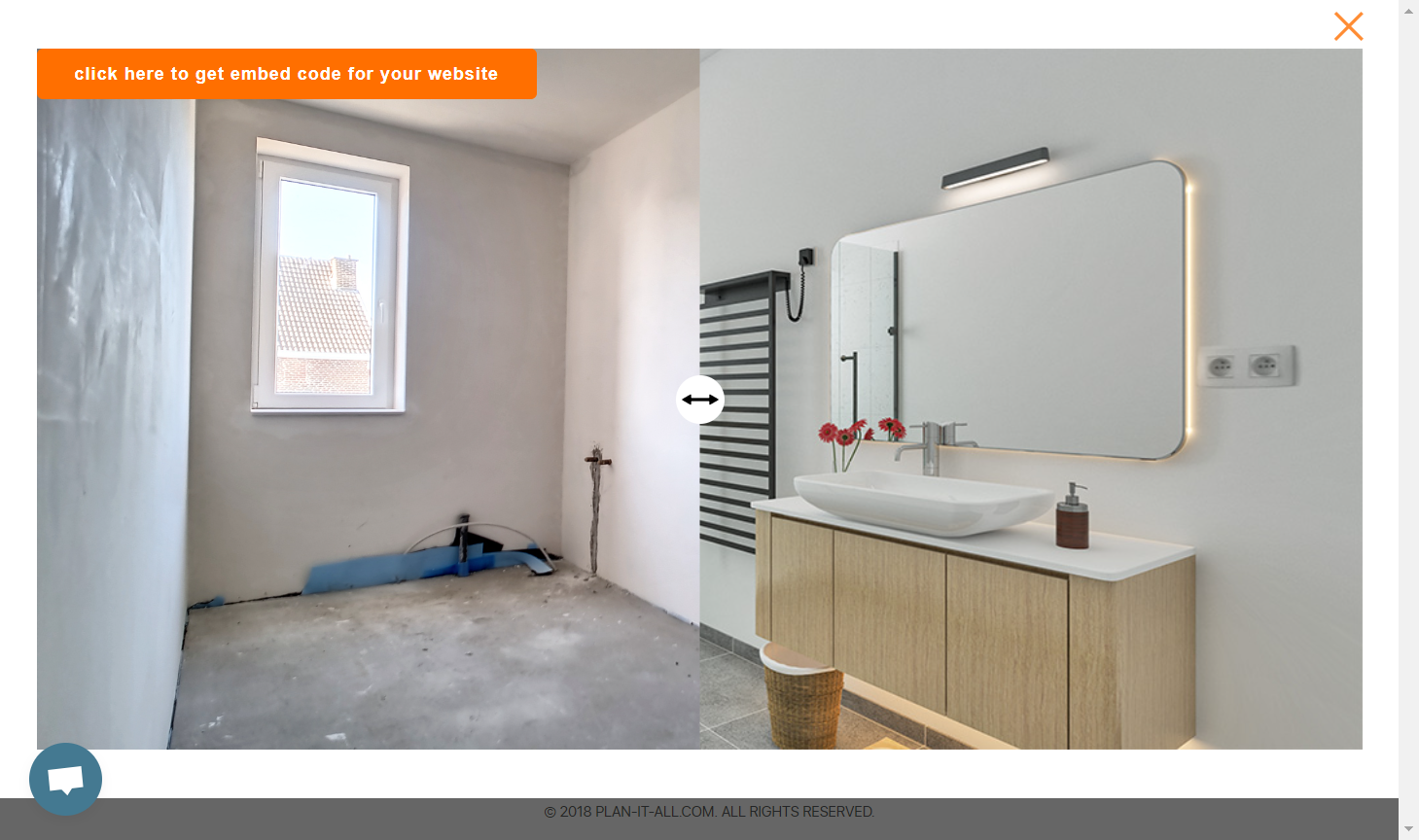
If you click on the interactive visual, you will get a preview of the interactive add-on. Move the arrow from left to right with your mouse to view the before and after photos.

By clicking on the orange band, a window will open with the iframe code you need to copy in order to integrate the animation directly into your website.